Tools für die Farbwahl
Wenn du zwar weißt was dir gefällt, du aber beim Auswählen den Wald vor lauter Bäumen nicht siehst, dann helfen dir vielleicht die folgenden Tools beim Auswählen deiner Farben:
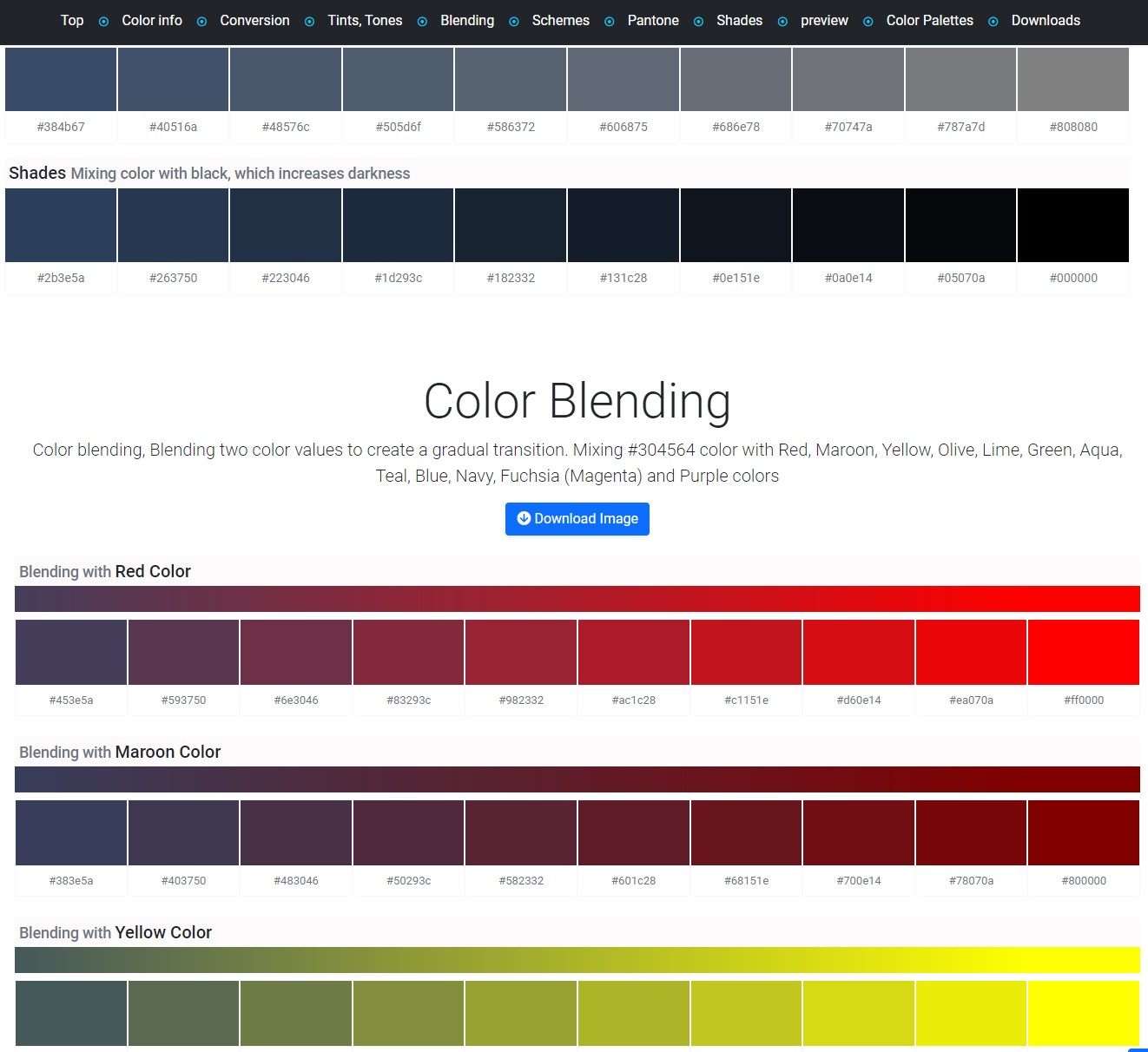
Hexcolorpedia
Die eierlegende Wollmilchsau und mein neues Lieblingstool: Hexcolorpedia vereint alle Funktionen der anderen hier vorgestellten Seiten:
- Farbcodes
- Schattierungen
- Kombinationen mit anderen Farben
- Übergänge zu anderen Farben
- Kontrastcheck (als Schriftfarbe oder Fläche)
- ähnliche / verwandte Farben
und das Beste: Man kann sich das alles als jpg downloaden!
Farbcodes
und Abstufungen gibt’s auf
colorhexa > Link zu Colorhexa
color-hex > Link zu color-hex
Material.io
Absolut genial: Du kannst dir verschiedene Farben aussuchen, bekommst Vorschläge für abgestufte Töne und siehst auch gleich, wie sich die Farben als Text oder Hintergrund machen.
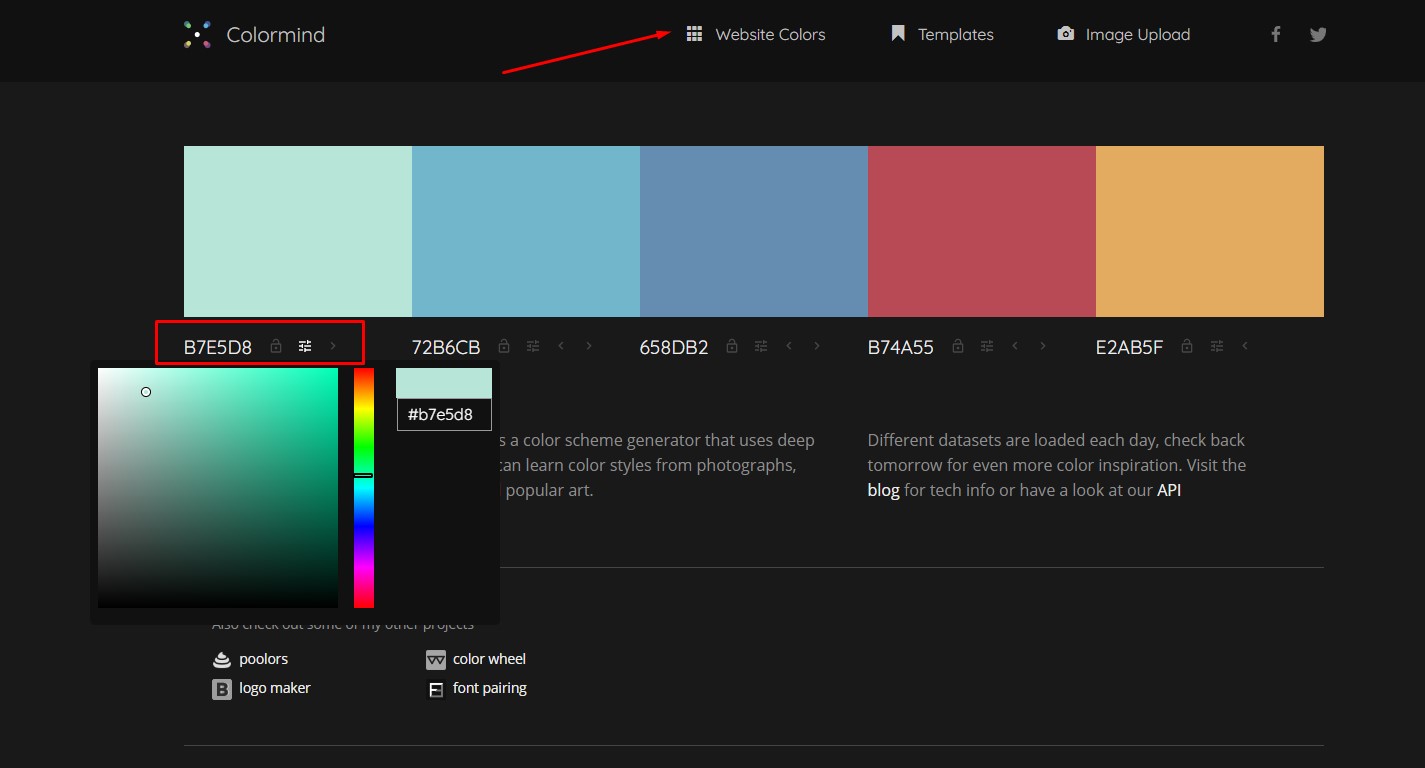
Colormind
Mag ich auch sehr gerne. Hier findest du schöne Farbkombis und kannst auch deine eigene/n Ausgangsfarbe/n festlegen. Und im Bereich “Website Colors” siehst du auch gleich, wie sich das auf deiner Webseite anfühlt.
Das folgende Video ist aus dem Geh-online-Kurs:
Wie du Farben, Farbkombinationen und dazupassende Fotos findest