Die neuesten Smartphones machen wirklich tolle Bilder.
Der einzige Wermutstropfen: Sie sind riesengroß. Viel zu groß für den Einsatz auf deiner Webseite.
Wir wollen schließlich, dass deine Webseite schlank bleibt und schnell lädt.
Es gibt viele Programme im weiten Web – vor allem viele unbrauchbare, die die Fotos nur unwesentlich komprimieren.
Mein langjähriger Favorit war fotor.com, aber hier dominiert mittlerweile auch die Werbung.
Deshalb hab ich mich auf die Suche gemacht und zwei wirklich brauchbare und supereinfache Webseiten gefunden.
Exkurs: Bildeigenschaften
Weißt du, dass die Größe eines Fotos mit mehreren Parametern angegeben werden kann?
Wenn dir die Begriffe „Abmessung in Pixel“, „Dateigröße“ und „Dateiformat“ geläufig sind, lies weiter.
Falls du damit nicht vertraut bist, lies bitte zuerst meinen Blogartikel
Fotogröße überprüfen
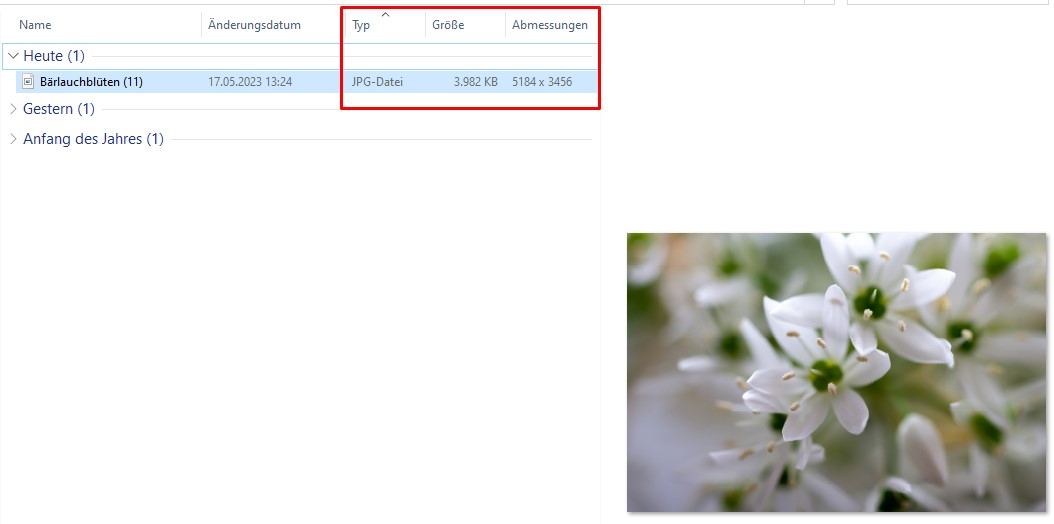
Ich wähle im Windows Explorer ein Fotos aus und sehe, dass:
- es ein Bild vom Dateityp jpg ist
- die Datei 3,9 MB groß ist
- die Abmessungen 5184 x 3456 Pixel betragen
Meine persönlichen Zielgrößen für Fotos liegen bei maximal 400kb und 1500 Pixel an der langen Kante.
Für ein seitenfüllendes Bild (z.B. im Header) verwende ich 2560 Pixel an der langen Kante.
Tipp 1: SQUOOSH.APP
Öffne im Webbrowser deines Vertrauens (z.B. Google Chrome) die Webseite von squoosh.app
Du kannst hier sehr prominent mittig ein Foto deiner Wahl hochladen.
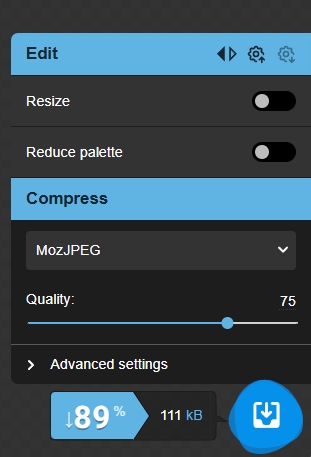
Rechts unten findest du anschließend ein Fenster mit den Infos, wie klein das komprimierte Bild werden wird. Hier kannst du eigene Anpassungen vornehmen und auch das Dateiformat ändern.
Durch Klick auf den blauen Download-Button rechts unten hast du das Bild auch schon fertig auf deinem Gerät gespeichert.
Tipp 2: Shortpixel.com
Eine Webseite mit der Möglichkeit, gleich mehrere Bilder zu verkleinern ist Shortpixel.com
Du kannst bei Shortpixel zwischen 3 verschiedenen Kompressionsstufen wählen: „Lossy“ ist jene, die die Bilder am meisten komprimiert – perfekt für deine Webseite!
Toll ist auch, dass du recht große Bilder bis 10MB hochladen kannst.
Praxis-Tipps:
- Bearbeite alle benötigten Fotos auf einmal. Dann musst du dich nicht jedes Mal gedanklich neu orientieren und läufst nicht Gefahr, trotzdem ein zu großes Foto hochzuladen.
- Achte auf sprechende Dateinamen. Das erleichtert dir selbst die Orientierung und es ist auch für Google / Stichwort: SEO optimal.
- Verwende bevorzugt das Dateiformat jpg für Fotos. Die Bilder können so besser verkleinert werden.
- Überprüfe eventuell in der WordPress-Mediathek nochmal die Abmessungen und Dateigrößen. Setze hier auch einen Eintrag für den Alternativtext. Das ist wichtig für Screenreader / Stichwort: Barrierefreiheit.

Hi, ich bin Astrid.
Ich bin spezialisiert auf WordPress und Divi und helfe dir, die DSGVO mit Hausverstand umzusetzen.
Melde dich zum Newsletter an!
Melde dich zu meinem Newsletter an, wenn du in puncto WordPress, Content, Technik und Datenschutz informiert bleiben möchtest.