In der Reihe “Basic Tipps” geht es diesmal um die korrekte Bildgröße.
Diese ist wesentlich für die Ladezeit deiner Webseite und somit auch für dein Ranking bei den Suchmaschinen.
Auch deine Besucher werden es dir danken, wenn du Bilder in korrekter Größe in deine Webseite integrierst.
Und das Beste daran: Du brauchst mittlerweile keine Spezialprogramme mehr!
Die integrierten Programme in Windows 10 reichen dafür völlig aus!
Das ist eine Anleitung für Anfänger und soll den Einstieg in das Thema Bilder für die Verwendung im Web vorbereiten erleichtern.
Woran erkennst du, ob ein Bild gut und klein genug für die Verwendung im Web ist?
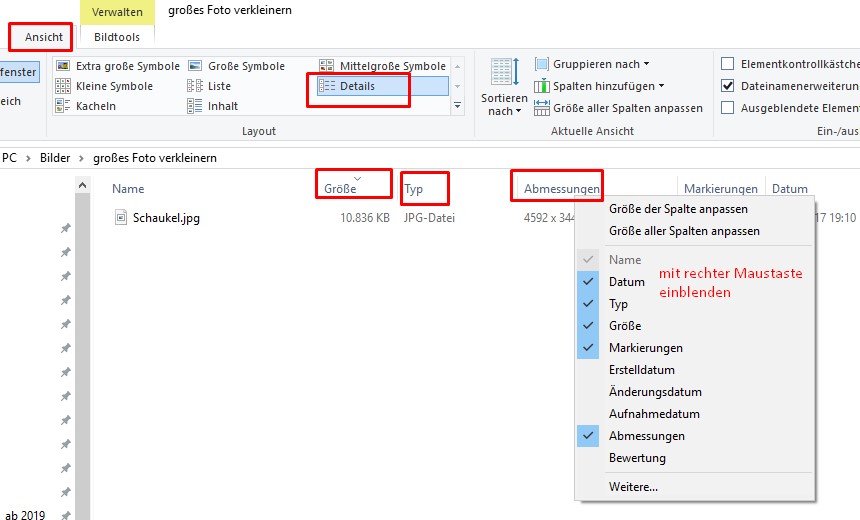
Im Windows Explorer siehst du in der Ansicht “Details”, welche Abmessungen und welche Dateigröße dein Foto hat. (Du kannst dir die gewünschten Spalten mit der rechten Maustaste einblenden.)
Das hier gezeigte Bild ist fürs Web viel zu groß: Es hat mehr als 10 Mb und ist 4592px breit.
Vermutlich wurde das Bild mit einer guten Kamera aufgenommen und in voller Qualität abgespeichert.
Wir müssen es also verkleinern.
Du brauchst dafür kein spezielles Programm mehr, sofern du Windows 10 hast (was ich hoffe…)
Zielgrößen, um das Bild auf deiner Webseite zu verwenden:
- Dateigröße: maximal 500 kb (je weniger desto besser!)
- Abmessungen: für ein normales/kleines Foto reichen 1000px (lange Kante)
Wenn du das Foto über die gesamte Bildschirmbreite verwenden möchtest, nimm 1920px oder noch besser 2560px - Dateiformat/Dateiendung: jpg für ganz “normale” Fotos, png für Bilder mit transparenten Details/Hintergrund
- und noch was: speicher deine Bilder mit einem sprechenden, ordentlichen Namen ab (Google mag das :-))
Öffne das Bild mit dem Windows Programm FOTOS
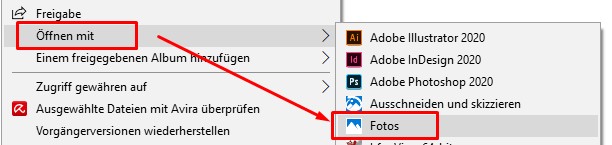
Klick mit der rechten Maustaste auf das Foto im Explorer und gehe auf „Öffnen mit – Fotos“
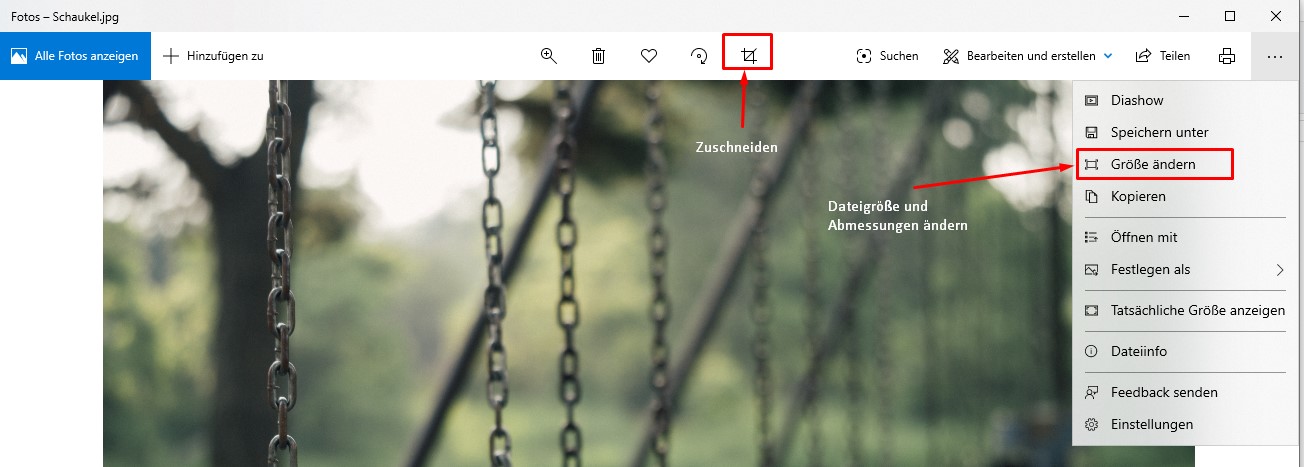
Du kannst in FOTOS
- das Bild auf ein bestimmtes Seitenverhältnis zuschneiden (sehr praktisch, wenn alle Bilder gleich sein sollen)
- die Größe verändern, d.h. verkleinern und fürs Web abspeichern
- das Bild auch mit Text versehen, ein Video draus machen, usw. – aber das ist nicht unser Thema heute.
Die Größe des Bildes ändern (Dateigröße & Abmessungen)
Klick rechts oben im Programm auf die 3 Punkte und öffne “Größe ändern”
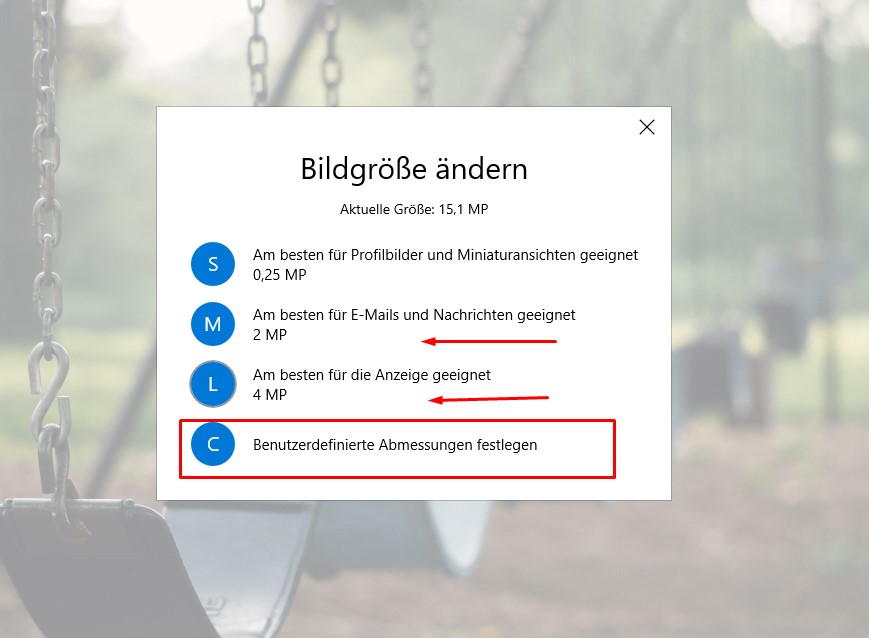
Du kannst dann
- rasch das Foto verkleinern indem du die Variante 2MP auswählst – das passt für ein normales Bild immer.
- Benutzerdefinierte Abmessungen eingeben.
Das empfehl ich dir, wenn du möchtest, dass alle Bilder gleich groß sind.
Meine Empfehlungen:
- Nimm Abmessung 1000px (lange Kante) und 80% Qualität
- Wenn du das Foto über die gesamte Bildschirmbreite verwenden möchtest, nimm 1920px und dann evtl. nur 70% Qualität
- Wenn es dir sehr wichtig ist, dass das Foto qualitativ perfekt ist, bleib bei 100% und schau im Explorer, wie groß die Datei geworden ist.
- Wenn du das Foto nur für Hintergründe oder zur Deko brauchst, reichen sogar 50% Qualität. Du wirst – je nach Foto und Motiv – keinen bis wenig Unterschied sehen.
- Wichtig ist dass deine Bilder möglichst klein sind!
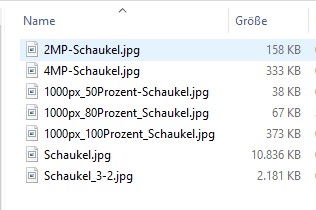
Du siehst hier rechts im Bild, wie groß die Bilder – ausgehend von unserem riesengroßen Bild mit 10MB – nach dem Abspeichern geworden sind. Alle Bilder sind kleiner als 500kb (nur jenes, das ich nur auf das Verhältnis 3:2 zugeschnitten habe, aber sonst nicht verkleinert habe, ist noch immer über 2MB groß)

Hi, ich bin Astrid.
Ich bin spezialisiert auf WordPress und Divi und helfe dir, die DSGVO mit Hausverstand umzusetzen.
Melde dich zum Newsletter an!
Melde dich zu meinem Newsletter an, wenn du in puncto WordPress, Content, Technik und Datenschutz informiert bleiben möchtest.